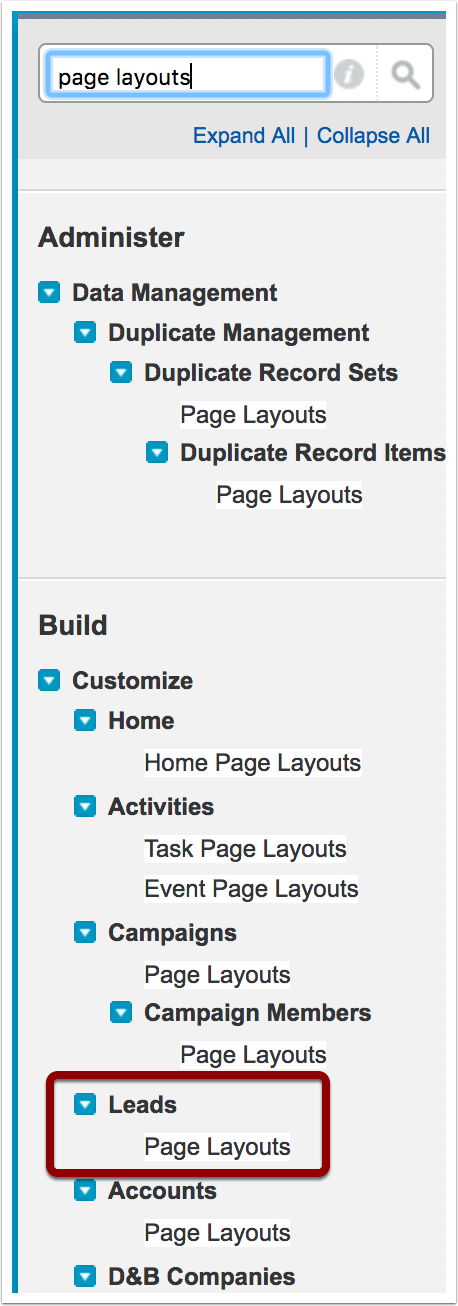
Type “page layouts” in the quick find box and click on “Page Layouts” under “Leads”.

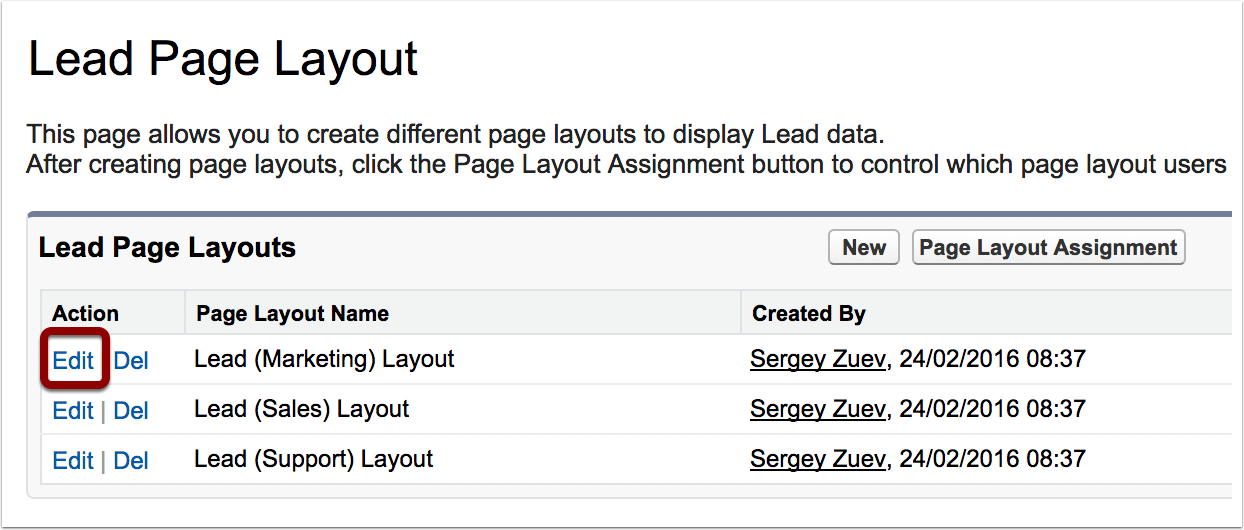
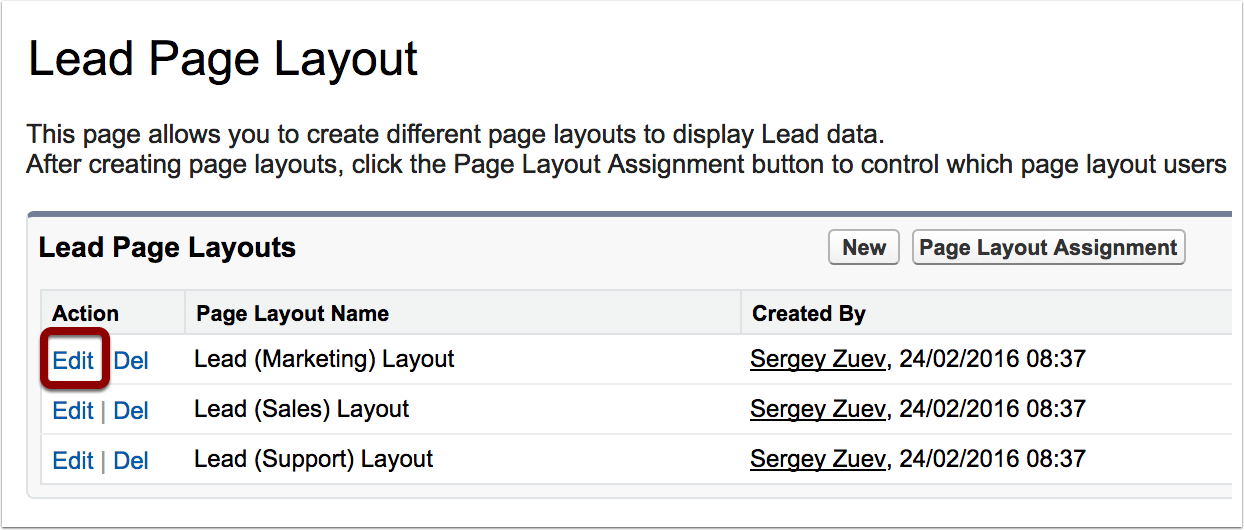
Click “Edit” near one of the layouts you want to add GA Connector fields to.

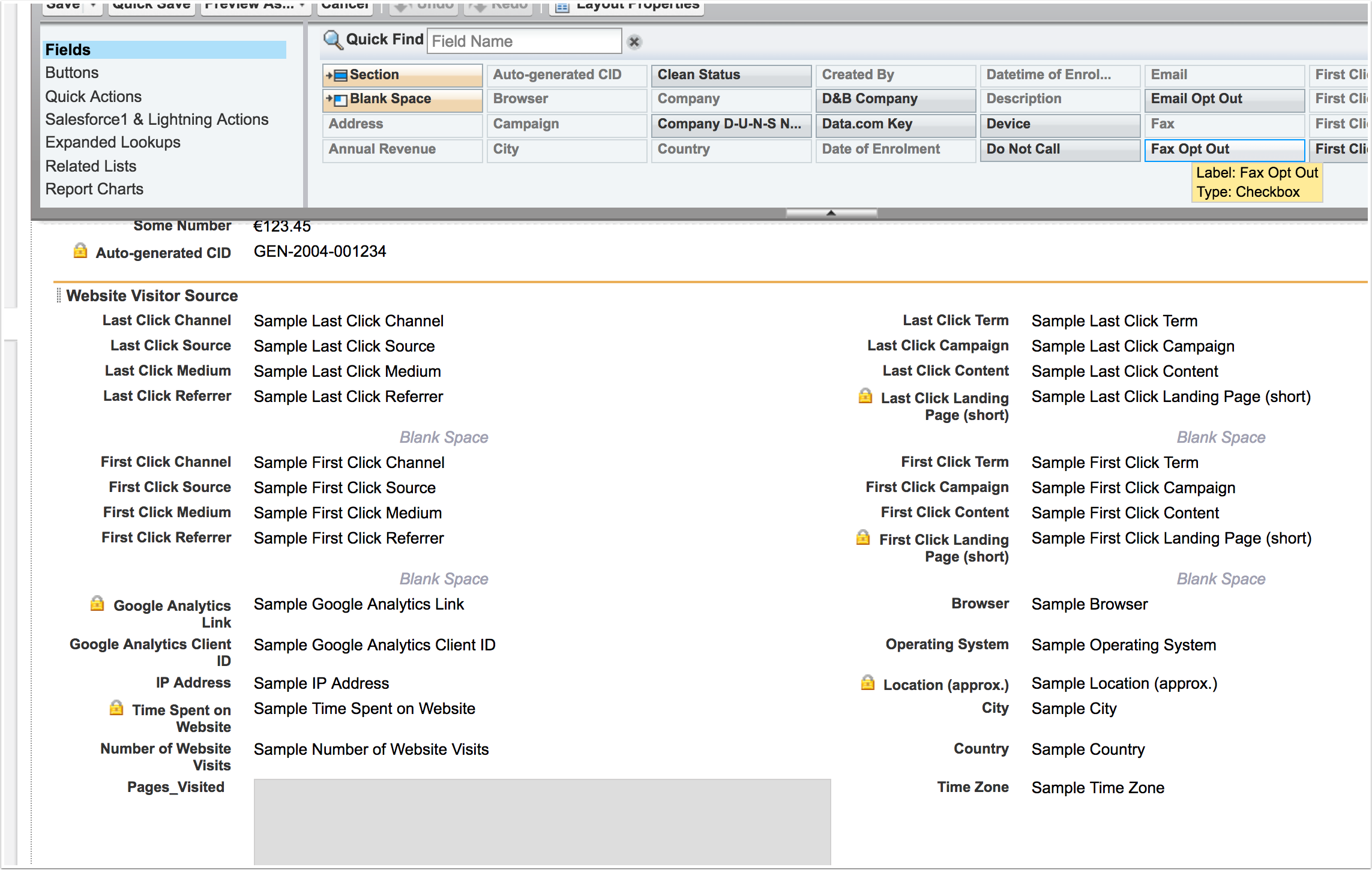
Drag & drop fields from the menu above until the layout looks like the screenshot below.

Repeat the process for all layouts you want to add GA Connector fields to.
Until all the users that need to see GA Connector fields can see them.