The instructions below apply to Cookie-Based integration.
If you are using API-Based integration, please note that Freshworks Smartform does not support it. You will need to follow the Cookie-Based integration steps instead.
Not sure which instructions to follow? Start here: How to Check Which GA Connector Integration Type You’re Using.
Add Google Analytics data to Freshworks Smartform with GA Connector’s Freshworks integration.
Prerequisites
- Installed the Freshworks Smartform script on your website.
- These instructions assume that you have already installed either the GA Connector WordPress plugin or GA Connector script on your website:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<script data-cfasync="false" type="text/javascript" src="https://tracker.gaconnector.com/gaconnector.js"></script> <script> function setGaconnectorHiddenFields() { var gaFields = gaconnector.getCookieValues(); for (var fieldName in gaFields) { var selectors = 'form input[name="' + fieldName + '"], form input#' + fieldName + ', form input#field_' + fieldName + ', form input[name="' + fieldName.toLowerCase() + '"], form input#' + fieldName.toLowerCase() + ', form input#field_' + fieldName.toLowerCase() + ', input[value="gaconnector_' + fieldName + '"],'; selectors += 'form textarea[name="'+fieldName+'"], form textarea#'+fieldName+', form textarea#field_'+fieldName + ', form textarea[name="'+fieldName.toLowerCase()+'"], form textarea#'+fieldName.toLowerCase()+', form textarea#field_'+fieldName.toLowerCase()+', form textarea.'+fieldName+', form textarea[name="param['+fieldName+']"]'+", form textarea[id^='field_"+fieldName+"']"; var inputs = document.querySelectorAll(selectors); if (inputs === null) { continue; } else if (typeof inputs.length === 'undefined') { inputs.value = gaFields[fieldName]; } else { for (var i = 0; i < inputs.length; i++) { inputs[i].value = gaFields[fieldName]; } } } } gaconnector.setCallback(setGaconnectorHiddenFields); setInterval(setGaconnectorHiddenFields, 1000); </script> |
Create custom fields on Freshworks CRM
- To create custom fields on Freshworks CRM , Go to Admin Setup > CRM Customization > Leads Module
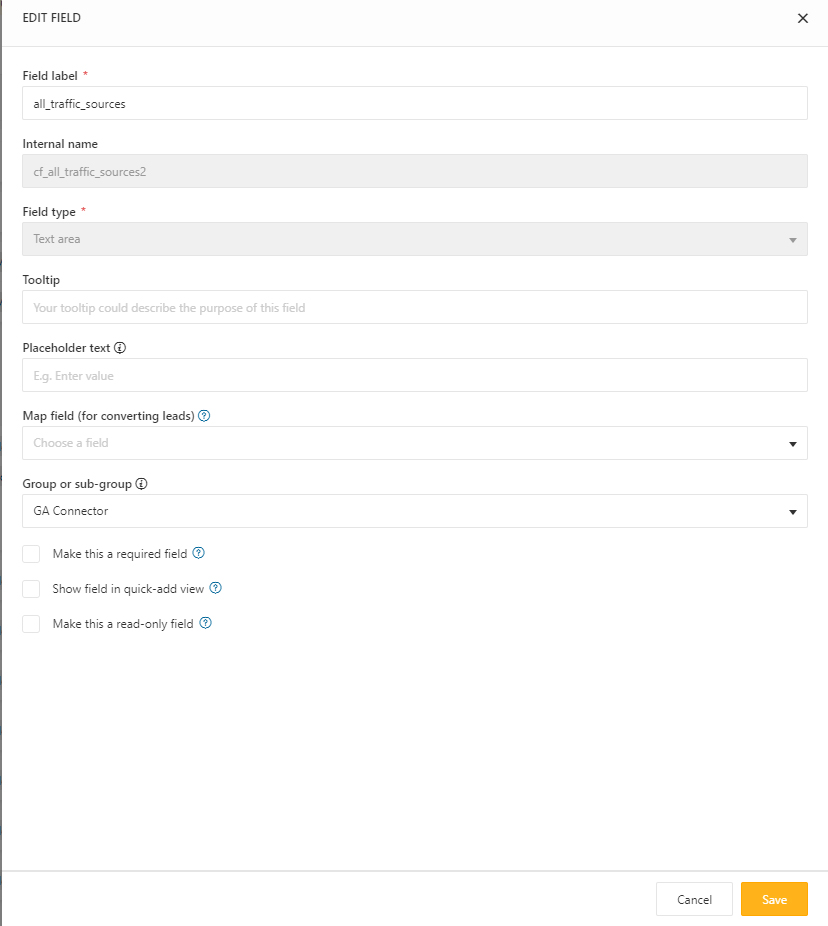
- Click on Add Field, select Text Field or Text Area and click on Add Selected.
- On the field properties, set the field label to the equivalent GA Connector field input ID that you want to Add. (e.g. All Traffic Sources – all_traffic_sources, First Click Channel – fc_channel).
- Click on Save.

More than just UTM parameters
GA Connector adds UTM information, geolocation, referral information to your Freshworks leads.
See below for all the information that you can add to your leads to help you find out which of your marketing activities drive sales.
| Label | Input ID | Label | Input ID |
|---|---|---|---|
| All Traffic Sources | all_traffic_sources | Last Click Campaign | lc_campaign |
| Browser | browser | Last Click Channel | lc_channel |
| City (from IP address) | city | Last Click Content | lc_content |
| Country (from IP address) | country | Last Click Landing Page | lc_landing |
| First Click Campaign | fc_campaign | Last Click Medium | lc_medium |
| First Click Channel | fc_channel | Last Click Referrer | lc_referrer |
| First Click Content | fc_content | Last Click Source | lc_source |
| First Click Landing Page | fc_landing | Last Click Term | lc_term |
| First Click Medium | fc_medium | Last Click Timestamp | lc_timestamp |
| First Click Referrer | fc_referrer | Longitude | longitude |
| First Click Source | fc_source | Latitude | latitude |
| First Click Term | fc_term | Number of Website Visits | page_visits |
| First Click Timestamp | fc_timestamp | Operating System | OS |
| Google Analytics CID | GA_Client_ID | Device | device |
| Google Analytics Measurement ID | GA_Measurement_ID | Region | region |
| Google Analytics Session ID | GA_Session_ID | Pages Visited | pages_visited_list |
| Google Click Identifier | gclid | Time Spent on Website | time_passed |
| IP Address | ip_address | Time Zone | time_zone |
Setting up your form
Now that you have created the custom fields on Freshworks CRM, you need to set up your form so that the input elements’ label or ID matches with the custom fields that you have created. The input type of the fields that you create will need to be set as “text”, SmartForms will ignore your input element if it is set to “hidden”. In order for you to hide the elements into pageview, you can wrap your input elements inside a hidden div.
Example:
|
1 2 3 4 |
<div style="display:none;"> <input id="all_traffic_sources" type="text" /> <input id="fc_channel" type="text" /> </div> |
Smartforms will automatically map your form to their equivalent fields in Freshworks CRM as long as the input label / ID matches the custom field label that you have set.
Using Contact Form 7
If you are using the WordPress plugin: Contact Form 7, you can easily create GA Connector fields on your form by pasting the code below in your form editor.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div style="display:none;"> [text fc_campaign] [text fc_channel] [text fc_content] [text fc_landing] [text fc_medium] [text fc_referrer] [text fc_source] [text fc_term] [text lc_campaign] [text lc_channel] [text lc_content] [text lc_landing] [text lc_medium] [text lc_referrer] [text lc_source] [text lc_term] [text OS] [text GA_Client_ID] [text gclid] [text all_traffic_sources] [text browser] [text city] [text device] [text page_visits] [text pages_visited_list] [text region] [text time_zone] </div> |

